Anda bisa melihat kode- kode HTML apa saja yang terdapat pada sebuah halaman di internet dengan meng-klik “View” dan setelah itu pilih “Source” diatas kiri browser anda, jika anda menggunakan Firefox anda bisa tekan Ctrl + U pada keyboard anda. Untuk orang- orang yang tidak mengerti HTML dan cara menggunakannya mungkin kode- kode tersebut akan terlihat sangat complex dan menakutkan. Padahal sebenarnya bahasa HTML amatlah mudah dipahami dan mudah dipelajari. Jika anda ingin bisa membuat website, anda harus belajar apa itu HTML dan cara menggunakannya.
Kode HTML terdiri dari tag (atau disebut juga dengan markup tag atau HTML tag) dan tagnya itu sendiri terdiri dari kata kunci yang terdapat dalam braket sudut. Sebagian besar tag HTML dimulai dengan tag pembuka dan diakhiri dengan tag penutup. Dokumen HTML terdiri dari 2 bagian: Head (informasi tentang halaman itu, apa yang anda tulis di bagian ini tidak akan ditampilkan atau terlihat pada browser komputer anda) dan Body (informasi yang membentuk sebuah halaman, apa yang anda letakkan/ tulis di bagian ini akan ditampilkan pada browser).
Masih bingung? Baiklah, mari kita praktek saja. Praktek mampu membuat anda jauh lebih mengerti dengan cepat dari pada hanya sekedar teori. Mari kita mulai...
Buka Notepad, copy dan paste kode HTML di bawah ini pada Notepad tersebut:
Ini kalimat kesatu
Ini kalimat kedua
Ini kalimat ketiga
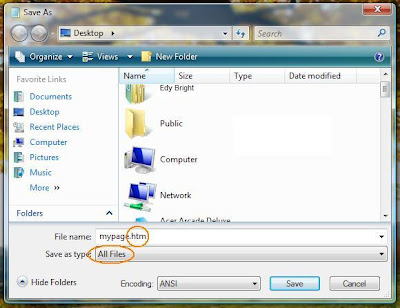
Simpan Notepadnya dan beri dengan nama apa saja tapi diakhiri dengan “.htm” seperti halamanku.htm atau fileku.htm. Jangan lupa pilih “All Files” jika tidak anda akan menyimpannya dalam bentuk text dokumen dan bukan dokumen HTML.
 “.htm” dari nama akhir file tersebut mengartikan bahwa itu adalah dokumen HTML, anda juga bisa mengakhiri dengan nama “.html”, hasilnya akan sama. Setelah disimpan, cobalah buka file tersebut dengan double-klik filenya. Lihat dan perhatikan apa yang terjadi pada ketiga kalimat tersebut, perintah tag yang berlainan akan menghasilkan efek yang berbeda kepada tiap teks tersebut.
“.htm” dari nama akhir file tersebut mengartikan bahwa itu adalah dokumen HTML, anda juga bisa mengakhiri dengan nama “.html”, hasilnya akan sama. Setelah disimpan, cobalah buka file tersebut dengan double-klik filenya. Lihat dan perhatikan apa yang terjadi pada ketiga kalimat tersebut, perintah tag yang berlainan akan menghasilkan efek yang berbeda kepada tiap teks tersebut.Berikut adalah kode basic HTML umum lainnya:
| | Untuk membuat halaman Web. Semua halaman Web mengandung perintah tag ini. |
| | Semua elemen head diletakkan disini, apa yang anda tulis di area ini tidak akan ditampilkan atau terlihat. Elemen di dalam head tag termasuk script, meta informasi, memerintahkan browser dimana untuk menemukan style sheet dan lain- lain. |
Menampilkan judul di title bar. | |
| | Apa yang anda tulis disini akan terlihat dan ditampilkan pada browser. |
| atau | Menebalkan huruf atau teks |
atau | Memiringkan huruf atau teks dalam model Italics |
| | Menggaris bawahi teks. |
Heading 1 | |
Heading 2 | |
Heading 3 | |
Heading 4 | |
Heading 5 | |
Heading 6 | |
Line baru. Membuat sebuah spasi diantara lines (contohnya dua kalimat ini). | |
| | Paragraph baru. Membuat double spasi diantara lines, paragraphs (contohnya dua kalimat ini). |
| Spasi. | |
Membuat garis horizontal pada dokumen. | |
|
|
|
|
Tidak akan berpengaruh jika anda mengetik perintah tagnya dalam huruf kecil atau huruf besar, hasilnya akan sama.

0 comments:
Post a Comment